
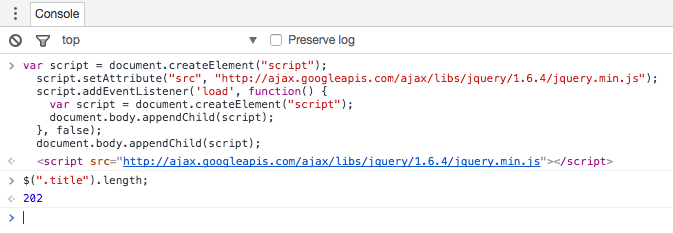
Google ChromeのconsoleでjQueryをつかってDOM操作したいときは下記のコードをconsoleに入力すると、jQueryを使えるようになります。
var script = document.createElement("script");
script.setAttribute("src", "http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js");
script.addEventListener('load', function() {
var script = document.createElement("script");
document.body.appendChild(script);
}, false);
document.body.appendChild(script);
ちょっとしたときに便利ですね。