
2019.10.17 ブラウザを閉じてもQRコードが表示されるよう改良しました。
スマホサイト制作において実機での確認は必須ですね。
確認するときはQRコードを生成して確認することが多いのですが、複数サイト確認したいときにQRコードが一覧になってると楽だなぁと思うことがあったのでjQueryのプラグインを使ってみました。
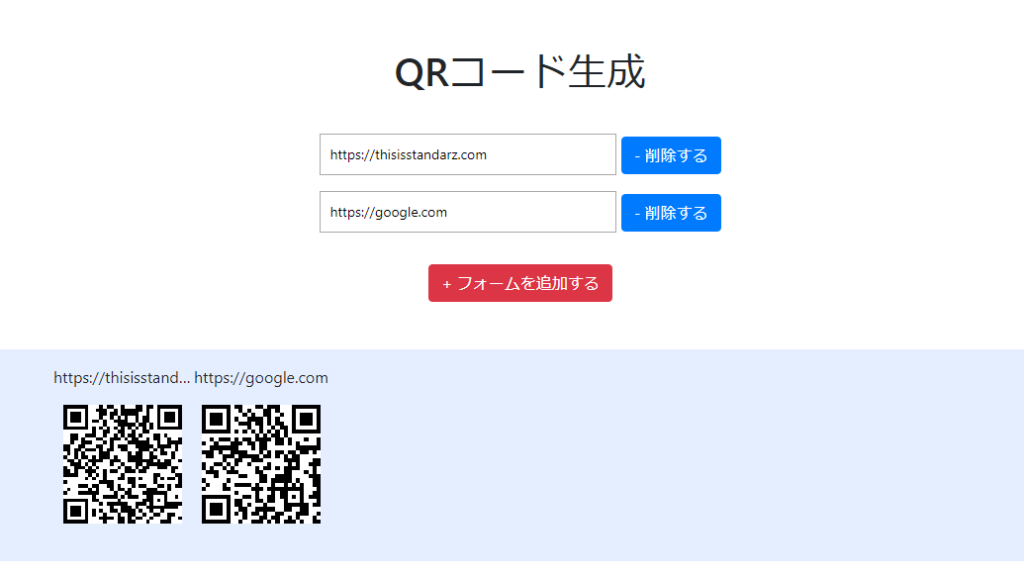
■作ったページ
https://thisisstandarz.com/webapp/qrcode/
フォームにURLを入力すれば自動でQRコードが生成されます。
ぜひお試しください。
<div id="input">
<div class="unit">
<input name="url[]" type="url" class="code0" placeholder="https://" />
<span class="minus btn btn-primary">- 削除する</span>
</div>
</div>
<div id="plus" class="btn btn-danger">+ フォームを追加する</div>
<div id="result">
<ul id="qr">
<li class="code0"><p></p></li>
</ul>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="jquery.qrcode.min.js"></script>
<script>
var minCount = 1;
var maxCount = 9999;
$(function(){
//追加ボタンを押したとき
$('#plus').on('click', function(){
//フォーム追加
var inputCount = $('#input .unit').length;
if (inputCount < maxCount){
var element = $('#input .unit:last-child').clone(true);
var inputList = element[0].querySelectorAll('input[type="url"]');
for (var i = 0; i < inputList.length; i++) {
inputList[i].value = "";
}
$('#input .unit').parent().append(element);
//QRコードのresultにliを追加する
$('<li class="code'+inputCount+'"><p></p></li>').appendTo("#qr");
//追加したフォームにclass名を追加する
$("#input .unit:last input").prop("class", "code"+inputCount);
}
});
//削除ボタンを押したとき
$('.minus').on('click', function(){
var inputCount = $('#input .unit').length;
if (inputCount > minCount){
$(this).parents('.unit').remove();
}
});
//フォームにURLが入力されたらQRコードを生成する
$(".unit input").on("focusout", function(){
var url = $(this).val();
var num = $(this).prop("class");
if(url !== ""){
jQuery('#qr li.'+num).qrcode({width: 120, height: 120, text: url});
$('#qr li.'+num+' p').text(url);
}
});
});
</script>
■参考サイト
http://webliker.info/how-to-use-localstrage/
https://jeromeetienne.github.io/jquery-qrcode/
https://qiita.com/horikeso/items/d000f765dfbf60c6a6a2